آموزش سی شارپ قسمت 49 : Checkbox و Radio Button ها
Checkbox و Radio Button ها راهیست برای پیشنهاد گزینه ها به کاربر. Checkbox ها به کاربر اجازه میدهند که چند گزینه را انتخاب کند اما Radio Button ها تنها امکان انتخاب یک گزینه را برای کاربر فراهم می کنند. در این تمرین روش استفاده از آنها را خواهیم دید.
یک پروژه جدید باز کنید.
با تغییر انداز فرم فضای کافی برای کنترلها ایجاد نمایید. Checkbox و Radio Button ها کوچک هستند و جابجا کردن آنها کمی دشوار است بنابراین بهتر است آنها را در یک Groupbox قرار دهید. با این روش براحتی میتوانید Groupbox ها جابجا نمایید که Checkbox و Radio Button ها هم با آنها جابجا شوند.
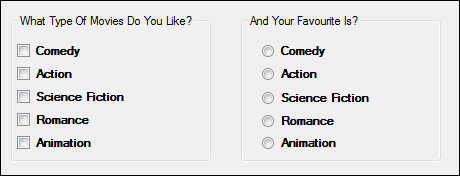
مانند تصویر زیر کنترل Groupbox را از جعبه ابزار در سمت چپ صفحه در زیر Containers پیدا کنید:

آیتم را بداخل فرم بیاورید.
در سمت راست #C از پنجره properties خصوصیت Text را پیدا کنید.
خصوصیت Text را به
?What Type of Movies Do You Like تغییر دهید
در کنار Groupbox اولی کنترل Groupbox دیگری اضافه کنید و خصوصیت Text آن را به ?And Your Favourite Is تغییر دهید.
فرم شما باید چیزی شبیه به تصویر زیر باشد:

در Groupbox اولی چند Checkbox و در دومی نیز چند Radio Button قرار خواهیم داد.
کنترل Checkbox را در جعبه ابزار در زیر Common Controls پیدا کنید.
یک Checkbox در داخل Groupbo اول ایجاد کنید.
اگر در سمت راست صفحه در قسمت properties دقت کنید متوجه میشوید که ویژگی Name این کنترل checkBox1 است. آن را تغییری نمیدهیم اما ویژگی Text را به Comedy تغییر میدهیم

چهار Checkbox دیگر در داخل GroupBox ایجاد کنید و خصوصیت Text آنها را به ترتیب Action, Science Fiction, Romance, Animation قرار دهید.
میتوانید بجای اینکه هر یک از آنها را جدا گانه ایجاد کنید آیتم اول را کپی و سه بار دیگر Paste کنید.
متن را bold کنید . فرم باید بصورت زیر باشد:

RadioBotton ها را نیز به همین صورت اضافه می کنیم.
پنج RadioBotton به GroupBox دوم اضافه کنید. ویژگی Name آنها را تغییر ندهید اما ویژگی Text آنها را شبیه به Checkbox ها عوض کنید.
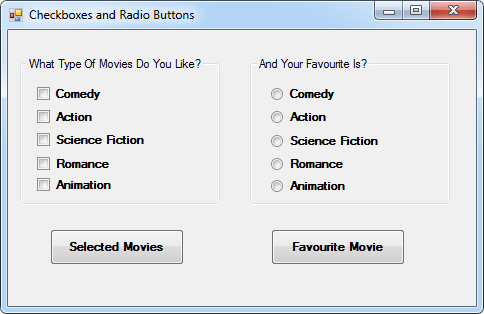
فرم شما در انتهای کار باید بصورت زیر باشد:

حال در زیر هر GroupBox یک دکمه اضافه کنید.
ویژگی Text دکمه اول را Selected Movies قرار دهید و ویژگی دومی را Favourite Movie قرار دهید.
فرم شما باید بصورت زیر باشد:

فرم را اجرا و آن را تست کنید.
میتوانید چند Checkbox را انتخاب کنید اما تنها میتوانید یک Radiobotton را انتخاب نمایید.
برنامه را متوقف کنید و به فرم بازگردید.
حال برای دستیابی به هریک از انتخابهای کاربر کدنویسی می کنیم. ابتدا کدنویسی چک باکسها را انجام می دهیم
بر روی دکمه Selected Movies دابل کلیک کنید تا پنجره کد باز شود. در اینجا برای خصوصیت Checked کنترلهای Checkbox کدنویسی می کنیم.
اگر کاربر Checkbox را انتخاب کرده باشد خصوصیت Checked برابر با true و در غیر اینصورت برابر با false خواهد بود.
برای کنترل مقدار هریک از Checkbox ها از دستور if استفاده می کنیم. تنها باید مقدار true را تست کنیم.
if (checkBox1.Checked)
{
}
برای انتخاب شدن هر گزینه نیز پیامی ایجاد می کنیم.
string movies = "";
if (checkBox1.Checked)
{
movies = movies + checkBox1.Text;
}
MessageBox.Show(movies);
در داخل دستور شرطی if متغیر متنی بنام movies می سازیم. متن داخل Checkbox را داخل این متغیر قرار میدهیم.
دستور if دیگری به کد اضافه کنید.
string movies = "";
if (checkBox1.Checked)
{
movies = movies + checkBox1.Text;
}
if (checkBox2.Checked)
{
movies = movies + checkBox2.Text;
}
MessageBox.Show(movies);
دستور If دوم مانند قبلی است با این تفاوت که بجای Checkbox 1 از Checkbox 2 استفاده می کنیم.
کد را امتحان کنید.
برنامه را اجرا و هر دو checkbox را انتخاب کنید. دکمه را کلیک کنید. پیغام زیر نمایش داده خواهد شد.

همانطور که می بینید دو پیغام در یک خط بدون فاصله نوشته شده اند.
برنامه را متوقف و به فرم باز گردید.
برای اینکه پیغامها در سطرهای جداگانه نوشته شوند راههای مختلفی وجود دارد. یک راه استفاده از return و خط جدید است. مانند زیر:
movies = movies + checkBox1.Text + "\r\n"
"r\" به معنی return و "n\" به معنی خط جدید است.
همچنین می توانیم از Newline character داخلی استفاده کنیم. مانند کد زیر:
movies = movies + checkBox1.Text + Environment.NewLine;
Newline خصوصیتی برای کلاس Environment است. همانطور که از نامش پیداست یک خط جدید به متن اضافه میکند.
به هر یک از دستورهای If یکی از روشهای Newline را اضافه کنید و سپس برنامه را امتحان کنید.
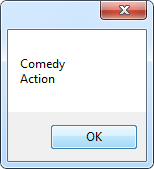
در صورتی که هر دو گزینه را علامت بزنید messagebox باید بصورت زیر باشد :

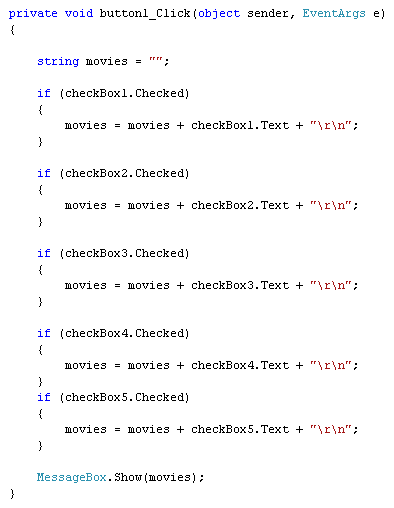
به کد فرم بازگردید و سه دستور if دیگر به کد اضافه کنید. پس از اتمام کار پنجره کدنویسی باید بصورت زیر باشد.

اگر برنامه را اجرا کنید و تمام Checkbox ها را انتخاب کنید سپس بر روی دکمه کلیک کنید پیغام زیر نمایش داده می شود:

برای اینکه کنترل کنید کدام Radiobotton انتخاب شده است همان کد قبلی را که برای Checkbox ها انتخاب کردید بنویسید. حالتهای checked را امتحان کنید. تنها تفاوت در اینجا استفاده اینست که باید بجای 5 دستور شرطی If از else if آستفاده کنیم.
string ChosenMovie = "";
if (radioButton1.Checked)
{
ChosenMovie = radioButton1.Text;
}
else if (radioButton2.Checked)
{
ChosenMovie = radioButton2.Text;
}
تمرین
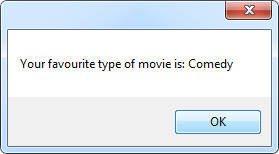
کد Radiobotton ها را با اضافه کردن 3 دستور els...if کامل کنید. فیلم مورد علاقه کاربر را در messagebox نمایش دهید.این تمرین را که کامل کنید message box شما باید بصورت زیر باشد:

کار با Textbox و Radiobotton ها تا اینجا کافیست . در تمرین بعدی طریقه debug یا خطا یابی کد را خواهیم آموخت.
این فصل در یک نگاه:
آموزش ارسال پیامک، آموزش ارسال پیامک تکی و گروهی ، ارسال پیامک به صورت اختصاصی برای هر مشترک، دریافت پیامک، مشاهده وضعیت…
توضیحات کلی مجموعه: آیا می دونید قیمت نرم افزارهای مدیریت پیامک در حدود 150 هزار تومان است؟ اما توسط این دوره شما میتونید با مبلغ بسیار کمتر یک نرم افزار مدیریت پیامک رو به صورت کاملا حر…این فصل در یک نگاه:
در این فصل که فصل پایانی این دوره می باشد در مورد نحوه ساختن فایل نصبی سریع یا همان quick installer که روش پیشنهاد شده م…
توضیحات کلی مجموعه: پس از بازخوردهای بسیار خوبی که از دوره های آموزش برنامه نویسی سیستم اتوماسیون اداری و آموزش برنامه نویسی سیستم فروش و انبارداری مشاهده کردیم، تصمیم گرفتیم با توجه به درخ…این فصل در یک نگاه:
در این فصل که فصل آخر از مجموعه بزرگ آموزش سیستم اتوماسیون اداری می باشد در ابتدا در مورد اسناد و نامه های خارج از سازما…
دوره صفر تا صد آموزش برنامه نویسی و پیاده سازی سیستم اتوماسیون اداری تحت شبکه. (توصیه می شود دومی مجموعه را حتما ببینید) امروزه اطلاعات یکی از مهمترین و با ارزشترین منابع هر اداره و یا ساز…این فصل در یک نگاه:
اجرای سیستم روی سیستم، قرار دادن سیستم روی سرور، تعریف Connetion String، آشنایی با فایل App.config، ساخت رشته اتصال به ص…
مهمترین تکنولوژیهای استفاده شده در این دوره پروژه محور (سیستم فروش کالا و انبارداری) طراحی گرافیکی به روش WPF (Windows Presentaion Foundation) آموزش کامل برنامه نویسی xaml (برای طراحی های …این فصل در یک نگاه:
فصل پنجم…
توضیحات کلی مجموعه: درباره گیت: لذت پیش بردن پروژه های برنامه نویسی خود را با بهترین ورژن کنترل سیستم جهان تجربه کنید کامل ترین دوره ی آموزشی گیت و گیت هاب به همراه مثال های کاربردی گی…













