آموزش ساخت پوستر با ایلوستریتور
امروز ، قصد داریم به شما نشان دهیم که چگونه با استفاده از برخی از ابزارهای اساسی Illustrator و میانبرهای دستی صفحه کلید ، یک پوستر تایپوگرافیک ایجاد کنید.
مرحله به مرحله و از صفر تا صد
1. تنظیم سند
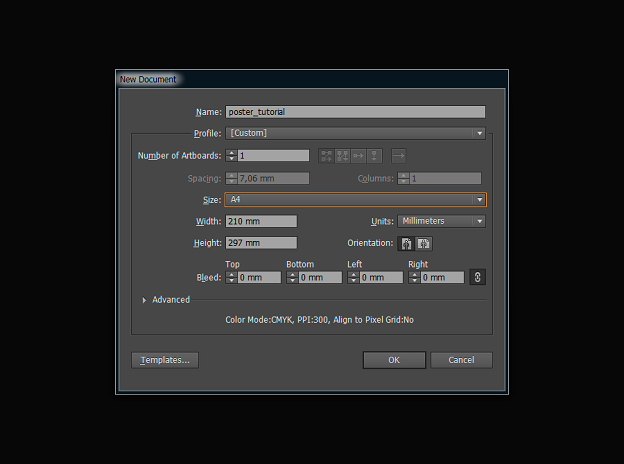
Adobe Illustrator را باز کرده و یک سند جدید (Ctrl + N)با ابعاد 210 297 میلی متر ایجاد کنید.

با ابزار (Rectangle Tool M) ، مستطیلی از اندازه سند رسم کرده و آنرا پر کنید:
R: 108
G: 179
b: 185
(# 6cb3bb)
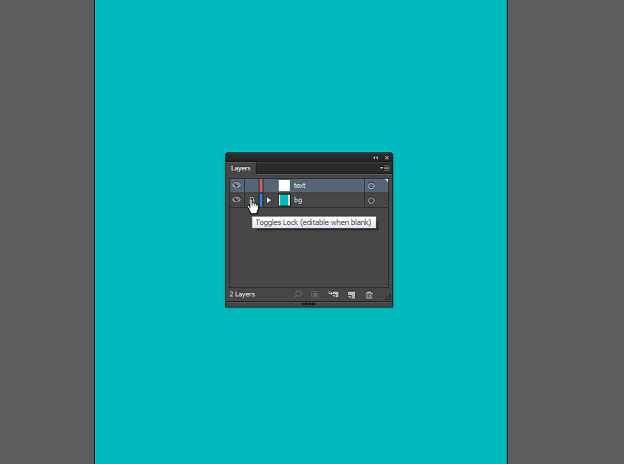
اگر لایه solid شد ، آن را بردارید.
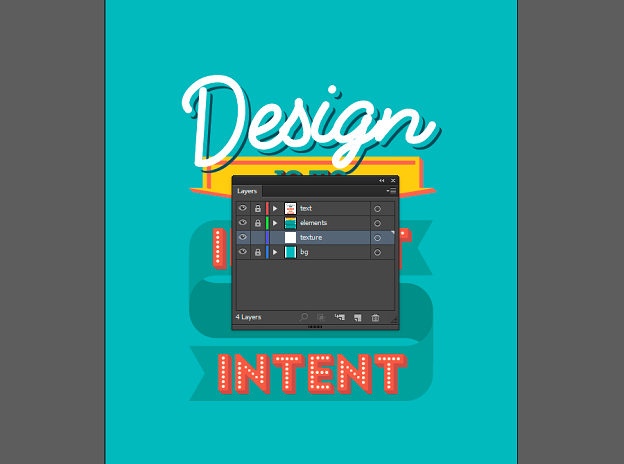
به تب لایه بروید (Window> Layers را کلیک کنید یا F7)، تغییر نام لایه را به "BG" (کوتاه برای پس زمینه)، و آن را قفل (Toggles Lock) . بعد ، یک لایه جدید به نام "متن" ایجاد کنید.

2. افزودن متن
من قصد دارم از جمله معروف ربکا روبنس ، "طراحی برای اختراع با قصد" استفاده کنم. خیالتان راحت باشد و عبارت دیگری را انتخاب کنید که به قلب شما نزدیک باشد. این باید یک نقل قول کوتاه باشد تا بتواند طراحی پوستر را واضح و متعادل نگه دارد.
انتخاب نوع ابزار (T) ، و سپس انتخاب یک رنگ سفید پر و حذف solid
من از فونت های زیر استفاده می کنم:
- FabfeltScript Bold Regular (150 pt) برای کلمه "Design"
- Roboto Slab Bold (42 pt) برای کلمات "IS TO"
- جان بزرگ برای کلمات "اختراع" (72 pt) و "INTENT" (70 pt)
- Roboto Slab Regular (30 pt) برای کلمه "WITH". همچنین ، Tracking = 300 را در برگه Character قرار دهید (Window ›Type› Character یا Ctrl + T را کلیک کنید)

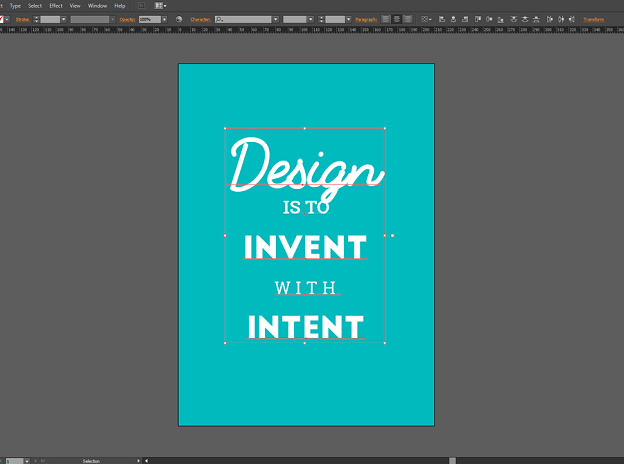
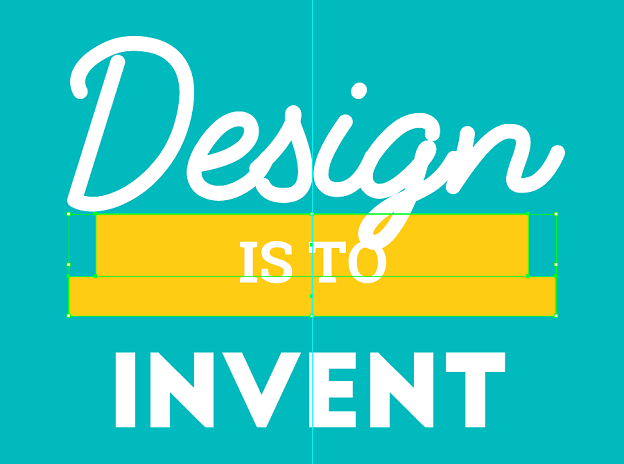
پس از وارد کردن همه موارد ، شما مدل زیر را دارید

3. ایجاد یک پیکان فانتزی
اکنون وقت آن است که روی جزئیات کار کنیم. بیایید یک فلش به پشت "IS TO" اضافه کنیم.
به لایه ها رفته برگه و لایه فعلی را قفل کنید. یک لایه جدید به نام "elements" ایجاد کرده و آن را در زیر لایه متن حرکت دهید.
رنگ پر را تنظیم کنید:
R: 244
G: 206
b: 47
(# f4ce2f)
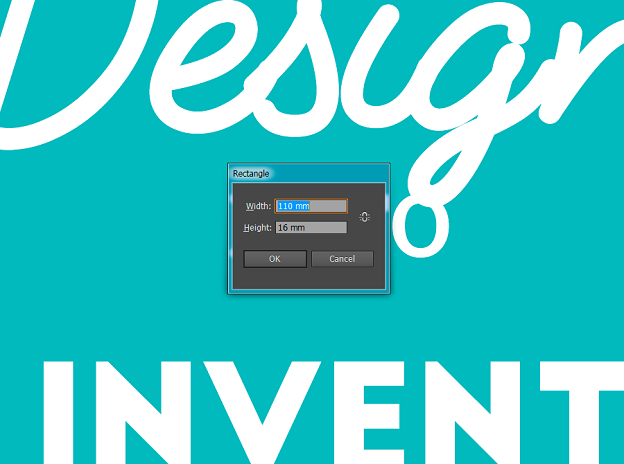
انتخاب ابزار( Rectangle Tool (M و راست کلیک بر روی طرح. در پنجره بازشو ، ابعاد را 110 x 16 میلی متر تنظیم کنید.

از ابزار مستطیل (M) یک بار دیگر استفاده کنید. اجازه دهید رنگ پر (R: 244 G: 206 B: 47 (# f4ce2f باقی بماند و یک مستطیل 124х10 میلی متر ایجاد کنید.
یک راهنمای خط کش در مرکز طرح قرار دهید تا همه عناصر تراز شود. برای اطمینان از فعال بودن راهنماها ، ر کنید View › Guides > Show Guides . راهنما را به صورت عمودی بر روی 105 میلی متر تنظیم کنید و جعبه ها را مطابق این خط راهنما تراز کنید

اکنون مستطیل پایین را انتخاب کنید و با استفاده از ابزار (Pen (P یک نقطه در وسط قسمت پایین جعبه اضافه کنید. با همان ابزار گوشه های پایین را بردارید تا یک مثلث وارونه به دست آورید.
آن را با کادر بالا انتخاب کرده و در Pathfinder تب (پنجره ›Pathfinder یا Shift + Ctrl + F9) گزینه Shape Modes: Unite را انتخاب کنید .

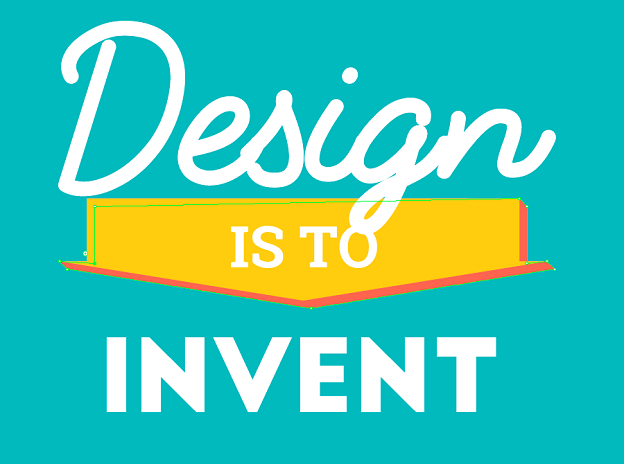
بر روی فلش کلیک راست کنید ، به Transform ›Move (یا Shift + Ctrl + M) رفته و مقادیر زیر را تنظیم کنید: Position Horizontal - 2 mm و Position Vertical - 2 mm. روی کپی کلیک کنید. اکنون عنصر جدیدی دارید که کمی به راست و پایین منتقل شده است.
پیکان تکراری را با رنگ پر کنید:
R: 199
G: 86
B: 65
(# c75641)
بر روی آن کلیک راست کرده و به Arrange ›Send to Back (یا Ctrl + Shift + [) بروید تا به پس زمینه منتقل شود.
باید فلش پایین را تغییر دهید تا مقداری حجم به عنصر اضافه شود.برای افزودن نکات لازم و ابزار مستقیم انتخاب (A) برای جابجایی آنها به ابزار (Pen (P نیاز دارید.

زمان ایجاد سایه های درونی است.
با ابزار (Rectangle Tool (M ، یک مستطیل با ابعاد 106 х 2 میلی متر ایجاد کنید. آن را در مرکز مرز بالای پیکان بالا تراز کنید. Shift + Ctrl + M را بزنید و آن را به صورت عمودی 2 میلی متر تغییر دهید: موقعیت عمودی - 2 میلی متر. این بار روی ОК کلیک کنید ، زیرا شما باید این عنصر را بدون ایجاد نسخه منتقل کنید.
اکنون یک مستطیل 2 14 14 میلی متری ایجاد کنید و آن را در گوشه بالا سمت راست مستطیل شکل قبلی تراز کنید. با ابزار (Direct Selection (A ، گوشه پایین سمت راست جعبه جدید ایجاد شده را انتخاب کرده و کمی به سمت پایین بکشید تا قسمت پایین این مستطیل با سایه پایین پیکان موازی شود.

4. افزودن جلوه متن سایه
در لایه ها برگه ، لایه فعلی را قفل کنید ، به لایه متن بروید و آن را فعال کنید. لایه را با "IS TO" انتخاب کرده و به Object ›Expand بروید .

پنجره move را فراخوانی کنید Transform ›Move (یا Shift + Ctrl + M) را و پارامترهای مشابه سایه پیکان را تنظیم کنید: 2 میلی متر به صورت افقی و 2 میلی متر به صورت عمودی و سپس روی کپی کلیک کنید.
لایه سایه را با زیر پر کنید:
R: 91
G: 42
B: 24
(# 5b2a17)
Ctrl + Shift + [را بزنید و آن را به پس زمینه منتقل کنید.
رنگ زیر را به متن اصلی اعمال کنید:
R: 44
G: 139
B: 139
(# 2c8b8b)
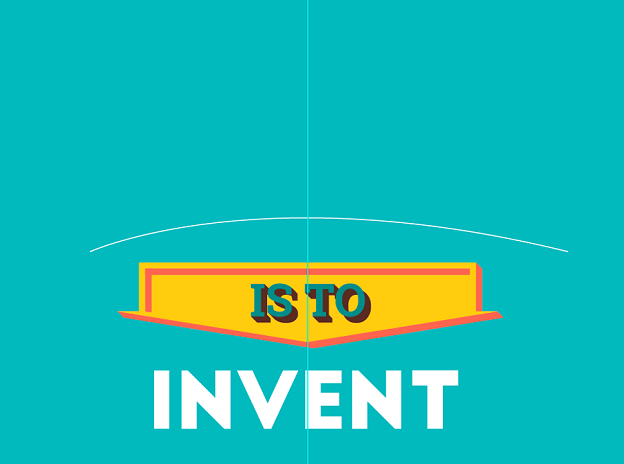
نتیجه باید به شکل زیر باشد

حالا اجازه دهید این سایه متن را ویرایش کنیم. درست مانند سایه پیکان ، از (Pen Tool (P و (Direct Selection Tool (A استفاده کنید تا جلوه زیر را بدست آورید.

همانطور که می بینید ، سایه های "I" و "T" درست به نظر نمی رسند. با افزودن یک عنصر به هر حرف به راحتی می توانید این مشکل را برطرف کنید. انتخاب را از همه لایه ها بردارید ، را برداشته ابزار (Pen (P و دو مثلث به آن اضافه کنید تا سایه واقعی به نظر برسد. سپس Ctrl + Shift +] را بزنید تا متن سبز را روی همه لایه ها حرکت دهید.
در تصویر زیر ، عناصر جدید را قرمز کردم ، بنابراین می توانید شکل ایجاد شده را مشاهده کنید. البته باید همرنگ سایه متن باشند تا قابل مشاهده نباشند

5. افزودن متن منحنی
بیایید به کلمه "Design" برویم. آن را حذف کنید. درست است. ???? نگاهی به ابزار (Pen Tool (P ، حذف رنگ پر و رنگ سفید solid .
مانند تصویر زیر یک منحنی بکشید

با استفاده از (Type Tool (T ، روی قوس تازه ایجاد شده کلیک چپ کنید. نشانگر متن را روی خط منحنی مشاهده خواهید کرد. با استفاده از کلمه "Design" را FabfeltScript Bold Regular تایپ قلم با اندازه 150 pt کنید.

این متن را انتخاب کرده و به منوی Object ›Expand بروید. روی ОК کلیک کنید. متن را کمی متمرکز کرده و گوشه سمت چپ را کمی پایین تر حرکت دهید. اکنون به این شکل است

حالا بیایید یک سایه اضافه کنیم. سبک متن متفاوت است ، بنابراین داشتن یک سایه خاص نیز خوب است. کلمه "Design" را انتخاب کرده و در Pathfinder تب (Shift + Ctrl + F9) Shape Modes: Unite را انتخاب کنید.
یک بار دیگر ، پاپ آپ Move را باز کنید (Shift + Ctrl + M) و Position Horizontal - 2 mm و Position Vertical - 2 mm را تنظیم کنید. روی کپی کلیک کنید.
لایه جدید را با رنگ زیر پر کنید:
R: 199
G: 86
B: 65
(# c75641)
Shift + Ctrl + M را بزنید و موقعیت افقی - 1 میلی متر و موقعیت عمودی - 1 میلی متر تنظیم کنید.
روی کپی دوبارهکلیک کنید. این لایه را با موارد زیر پر کنید:
R: 33
G: 77
B: 90
(# 214d5a)
آنچه در حال حاضر دارید اینجا است:

برای اینکه کار با سایه راحت تر شود ، لایه سفید "Design" را برش دهید (Ctrl + V). یک لایه جدید در پنجره لایه ها ایجاد کنید و کلمه "Design" را در آنجا بچسبانید (Ctrl + F). این لایه را قفل کرده و قابلیت مشاهده آن را خاموش کنید. سپس به لایه متن برگردید. لایه تاریک "Design" را انتخاب کنید و Ctrl + Shift + [را بزنید تا آن را به پایین منتقل کنید.
شما باید یکی از حالت های overlay را در برگه Pathfinder اعمال کنید. به دلیل ویژگی های قلم می توانید ببینید که حرف "D" به حروف دیگر متصل نیست. همین نکته با نقطه در حرف "i" صدق می کند. اگر سعی کنید اکنون اثر را اعمال کنید ، نتیجه لازم را نخواهید گرفت. باید مرحله به مرحله این کار را انجام دهید.
ابتدا هر دو کلمه "Design" را انتخاب کرده و آنها را در Ctrl + Shift + G قرار دهید. اکنون می بینید که می توان هر عنصر را جداگانه ویرایش کرد.
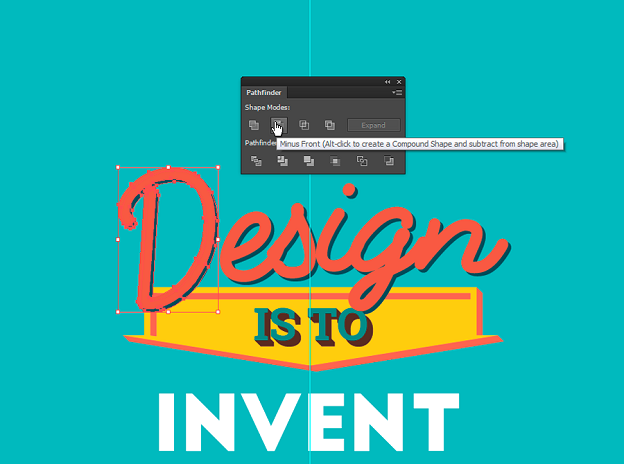
بیایید با "D" شروع کنیم. هر دو لایه را انتخاب کنید و در Pathfinder تب (Shift + Ctrl + F9) Shape Modes: Minus Front را انتخاب کنید .

همین کار را با بقیه کلمه انجام دهید. سپس برگردید به برگه لایه ها ، قابلیت مشاهده را روشن کنید ، قفل لایه را باز کنید و کلمه سفید "Design" را برش دهید. فشار Ctrl + F را دهید تا در لایه متن قرار گیرد. اکنون تمام عناصر کلمه "Design" را انتخاب کرده و با کلیک روی آنها را گروه بندی کنید Ctrl + G .
سایه فانتزی آماده است:

6. ایجاد روبان
ابتدا لایه فعلی متن را در لایه ها لایه پانل قفل کنید و "عناصر" را قفل کنید. رنگ پر را اعمال کنید:
R: 79
G: 142
B: 137
(# 4f8e89)
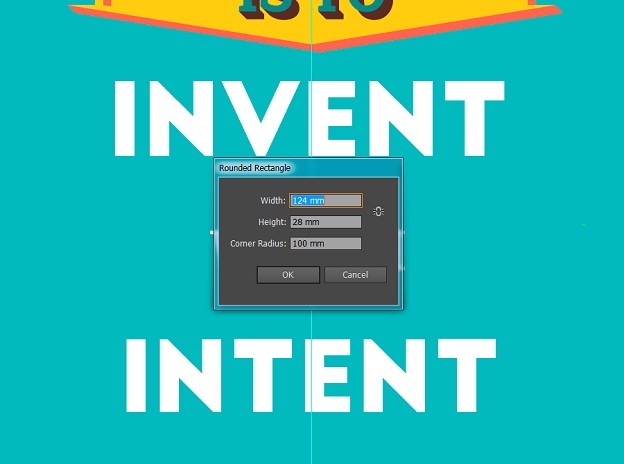
ماوس را روی ابزار Rectangle در Tools قرار داده پنل و ابزار Rounded Rectangle را از لیست انتخاب کنید.

روی طرح پوستر کلیک راست کرده و پارامترهای 124х28 میلی متر را با شعاع گوشه 100 میلی متر تنظیم کنید.

با استفاده از ابزار مستطیل (M) یک مربع 14 х 14 میلی متر ایجاد کنید. آن را مطابق گوشه بالا سمت چپ شکلی که قبلاً ایجاد کرده اید تراز کنید. این شکل را کپی کنید. حال هر دو را انتخاب کرده و در Pathfinder تب (Shift + Ctrl + F9) ب Shape Modes: Minus Back انتخاب کنید .

این شکل گوشه هایی برای روبان ایجاد می کند. بزنید کلیدهای Ctrl + F را تا پایه روبانی را که قبلاً کپی کرده اید تغییر مکان دهد. روی گوشه کلیک راست کرده و Transform ›Rotate را انتخاب کنید . در پنجره بازشو ، مقدار را روی 90 درجه تنظیم کنید و روی "تأیید" کلیک کنید. سپس با استفاده از مربع 14 × 14 میلی متر دیگر ایجاد کنید ابزار (Rectangle (М .
با استفاده از ابزار (Rectangle Tool (М دوباره مربعی به ابعاد 14х14 میلی متر ایجاد کنید. شکل مانند تصویر زیر را تنظیم کنید:

مربع و مثلث جدید را انتخاب کنید ، به Pathfinder رفته وShape Modes: Unite را انتخاب کنید . عنصر طراحی شده را کپی کرده و در انتهای دیگر روبان قرار دهید.

همه عناصر روبان را انتخاب کنید ، به Pathfinder رفته و Shape Modes: Unite را انتخاب کنید.
عنصر ایجاد شده را انتخاب کرده و Shift + Ctrl + M را فشار دهید . در پاپ آپ موقعیت افقی - 0 میلی متر ، موقعیت عمودی - 32 میلی متر را تنظیم کرده و روی کپی کلیک کنید. یک بار دیگر این عنصر را انتخاب کنید و Position Horizontal - 0 mm و Position Vertical - 32 mm را در پنجره Move تنظیم کنید. سپس روی کپی کلیک کنید.
در نتیجه ، شما سه عنصر یکسان با فضای یکسان بین آنها بدست می آورید. رنگ زیر را روی قسمت های بالا و پایین روبان قرار دهید:

عنصر پایین را انتخاب کرده و Ctrl + D را فشاردهید تا عملکرد قبلی تکرار شود و عنصر را بچرخانید. با استفاده از (Pen Tool (P ، نقاط درست را از این قسمت از روبان بردارید.
R: 72
G: 165
B: 160
(# 48a5a0)
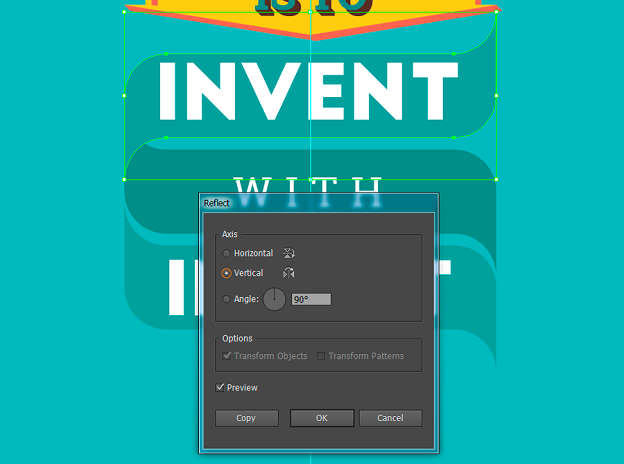
سپس عنصر بالا را انتخاب کنید. روی آن کلیک راست کرده و Transform ›Reflect را انتخاب کنید . 90 را برای عمودی تنظیم کنید.

نگاهی به نقطه ابزار لنگر (شیفت + C) و حذف راهنماهای از نقاط گوشه. با ابزار (Direct Selection (A طول این قسمت روبان را با سایر عناصر یکسان کنید. با استفاده از ابزار Pen )(P یک نقطه را در وسط سمت راست روبان قرار دهید.
این ابزار را با ابزار( Direct Selection (A انتخاب کرده و با پنجره (Move (Shift + Ctrl + M تماس بگیرید. Position Horizontal -8 mm ، Position Vertical - 0 mm را تنظیم کرده و OK را کلیک کنید.
در اینجا شکل ظاهری این عنصر به شرح زیر است:

همین کارها را برای انتهای دیگر روبان تکرار کنید ، اما به جای مقدار Position Horizontal - 8 میلی متر 8 میلی متر در پنجره Move قرار دهید.
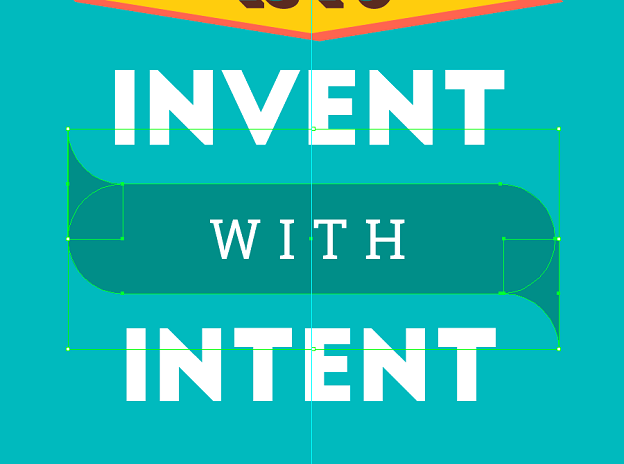
اگر همه کارها را درست انجام داده اید ، باید روبان اینچنینی تهیه کنید

7. کار با invent and intent
برگردیم به متن. لایه عناصر را قفل کنید و به لایه متن بروید.
متن "invent" را انتخاب کنید و آن را مطابق روبان تراز کنید. سپس به مسیر Object ›Expand بروید . در پنجره بازشو روی تأیید کلیک کنید.
این لایه را با موارد زیر پر کنید:
R: 199
G: 86
B: 65
(# c75641)
Shift + Ctrl + M را بزنید و Position Horizontal - 2 ، Position Vertical - 2 را وارد کنید و روی Copy کلیک کنید.
لایه جدید را با رنگ زیر پر کنید:
R: 168
G: 41
ب: 45
(# a8292d)
بعد ، آن را با استفاده از Shift + Ctrl + [ به پس زمینه منتقل کنید.

درست مانند سایه "IS TO" ، از (Pen Tool (P و (Direct Selection Tool (A استفاده کنید تا سایه ای واقعی و واقعی به دست آورید.

برای روشن و سرگرم کننده بودن متن ، اجازه دهید چند نقطه اضافه کنیم. ابتدا یک قلم مو سفارشی ایجاد کنید. نگاهی به ابزار (Ellipse (L و مجموعه ای بیضی عرض - 1.5 و بیضی قد - 1.5.
رنگ زیر را روی دایره اعمال کنید:
R: 248
G: 235
B: 220
(# f8ebdc)
در Brushes زبانه (Window ›Brushes یا F5) بر روی نماد لیست کشویی کلیک کرده و New Brush را انتخاب کنید .

در پنجره New Brush Pattern Brush را انتخاب کرده و OK را کلیک کنید.
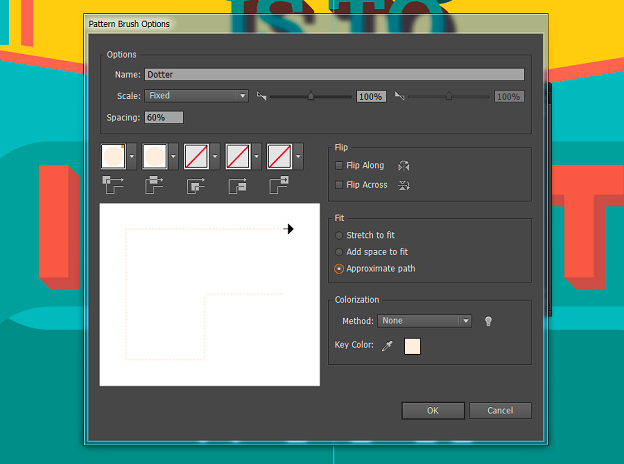
در گزینه های بعدی پاپ آپ Pattern Brush ، قلم مو را "Dotter" نامگذاری کنید ، سپس مقدار Spacing را تعیین کنید - 60٪ و OK را بزنید.

برس آماده است و می توانید حلقه ای را که قبلا ایجاد کرده اید حذف کنید. با ابزار (Pen (P بکشید در وسط حرف "i" خط . مطمئن شوید که خط پر کننده اصلی نداشته باشد. سپس بر روی قلم موی جدید خود در کلیک کنید Brushes صفحه و ببینید چه چیزی بدست می آورید.

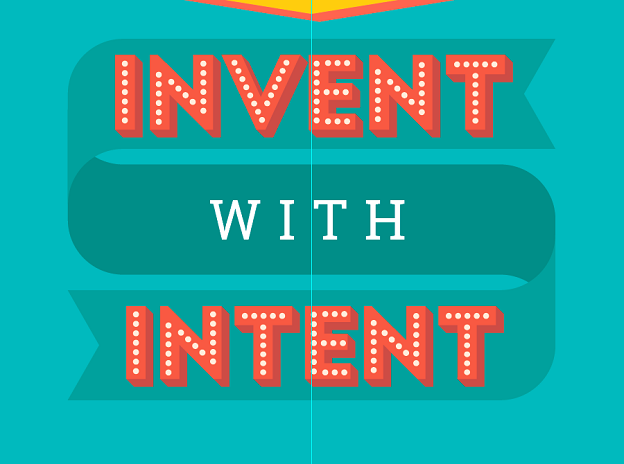
سپس نقاط را به حروف دیگر اضافه می کنیم.

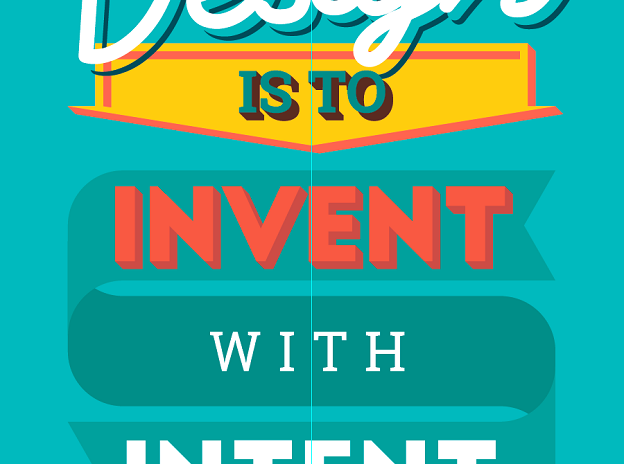
جلوه های مشابه را روی کلمه "INTENT" اعمال کنید:

8. افزودن جلوه متنی ساده
کلمه "WITH" را انتخاب کرده و به Object ›Expand بروید . تأیید را کلیک کنید و رنگ را اعمال کنید: (R: 244 G: 206 B: 47 (# f4ce2f. و Shift + Ctrl + M را بزنید و Position Horizontal - 1 ، Position Vertical - 1 را تنظیم کنید و روی Copy کلیک کنید.
رنگ زیر را اضافه کنید:
R: 78
G: 46
B: 32
(# 4e2e20)
سپس آن را با Shift + Ctrl + [ به پس زمینه ارسال کنید.
حالا باید سایه را درست کنید. شما می دانید که چگونه کار می کند. شما به ابزار( Pen (P و (Direct Selection Tool (A نیاز دارید . تقریباً آماده است!

9. افزودن بافت
به Layers برگه بروید و لایه فعلی متن را قفل کنید. یک لایه جدید به نام "بافت" ایجاد کنید و آن را بالای لایه "bg" قرار دهید.

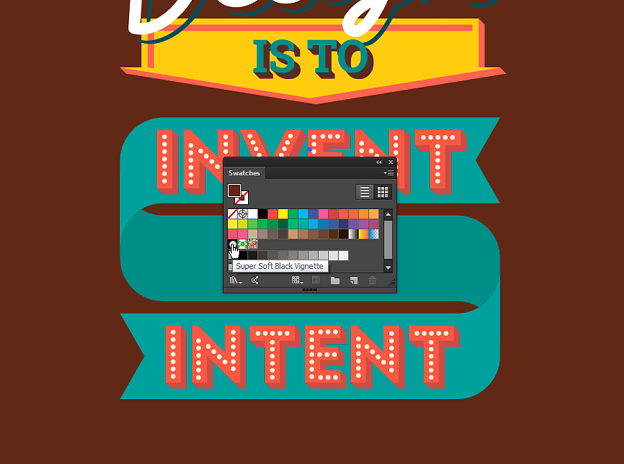
نگاهی به ابزار (Rectangle Tool (M و رسم یک مستطیل شکل به اندازه سند. در Swatches زبانه (Window ›Swatches) Super Vignette Black Soft را انتخاب کنید.

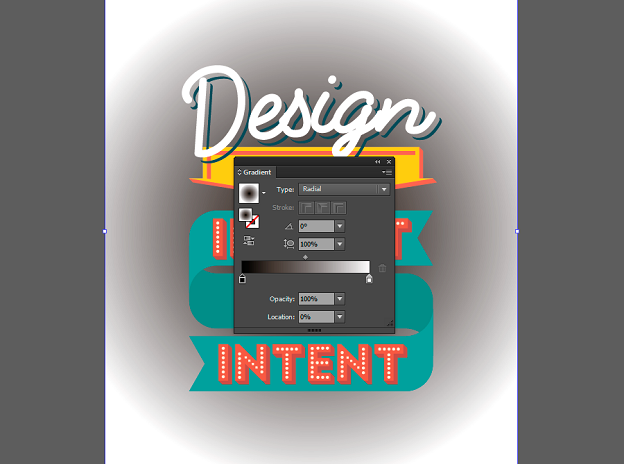
حالا بیایید کمی این گرادیان را برطرف کنیم. در Gradient پانل (پنجره ›Gradient یا Ctrl + F9) ، یک شیب ایجاد کنید که از سیاه در مرکز به لبه های سفید تبدیل شود. میزان کدورت باید در هر دو مورد 100٪ باشد.

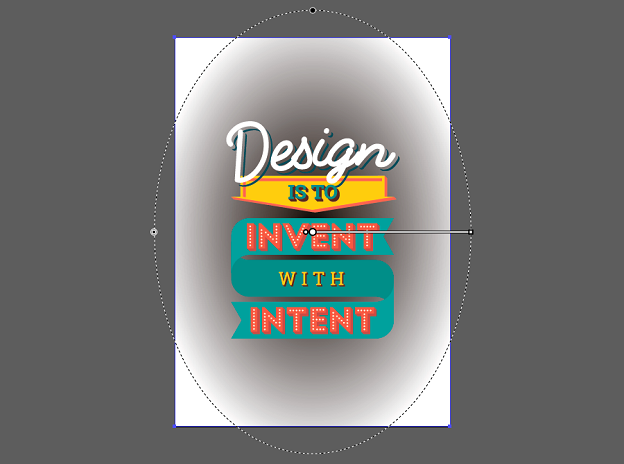
از ابزار (Gradient (G استفاده کنید و شیب جدید را تنظیم کنید. آن را بیضی شکل و کمی پهن تر از طرح پوستر قرار دهید.

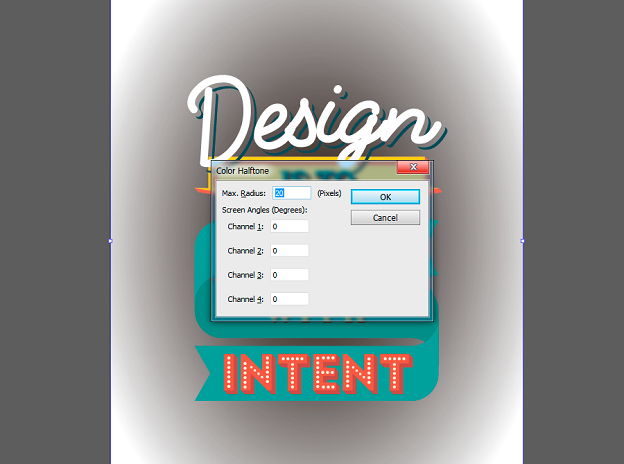
به Effect ›Pixelate› Color Halftone بروید . در پنجره بازشو ، حداکثر شعاع را روی 20 px تنظیم کنید. در قسمتهای Angles Screen هر مقدار یکسانی را تنظیم کنید.

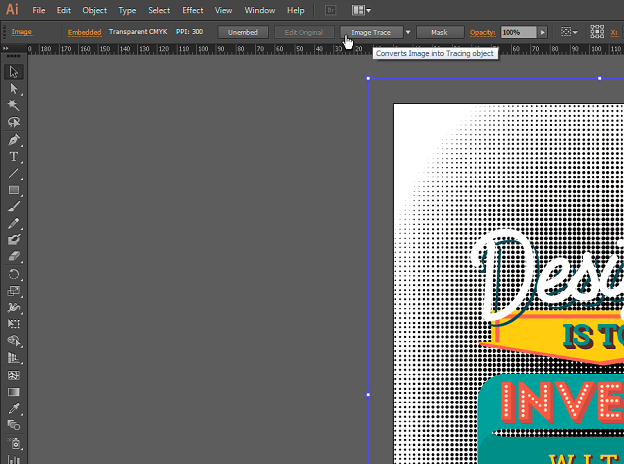
روی ОК کلیک کنید. به مسیر Object ›Expand Appearance بروید . برای تبدیل این لایه شطرنجی به بردار ، روی ردیابی تصویر در پانل بالا کلیک کنید .

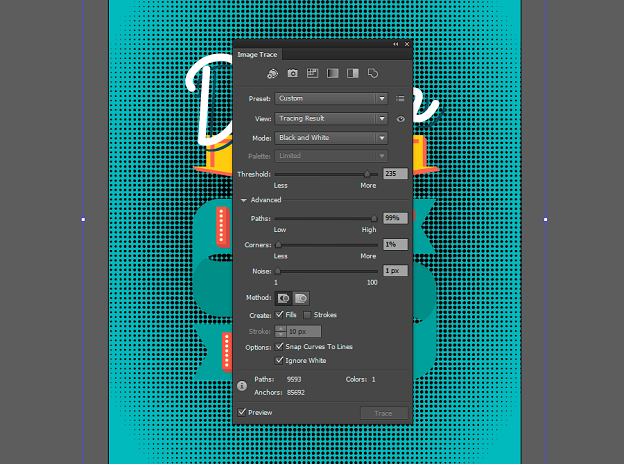
سپس Image Trace را بزنید نماد Panel را و پارامترهای زیر را وارد کنید: مدل - سیاه و سفید. Threshold باید نزدیک به حداکثر، 235 در مورد ما باشد. Paths ارزش نیز باید به حداکثر تنظیم شود. Corners و Noise باید به یک حداقل تنظیم شود. فراموش نکنید که برای علامت گذاری کنید . پنجره Expand را را ببندید و Ignore White بزنید .

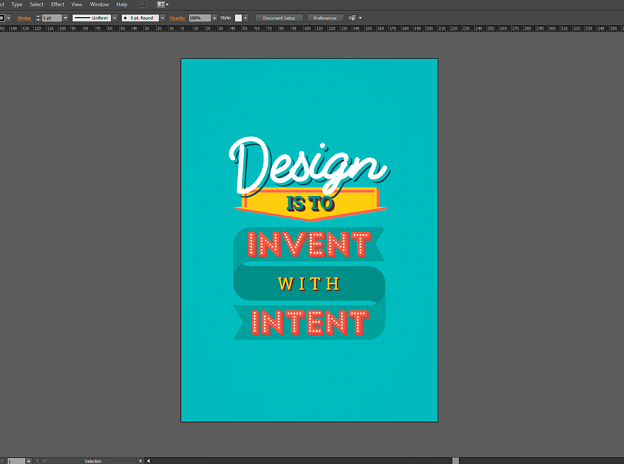
رنگ زیر را اعمال کنید:
R: 126
G: 186
B: 187
(# 80c2c3)
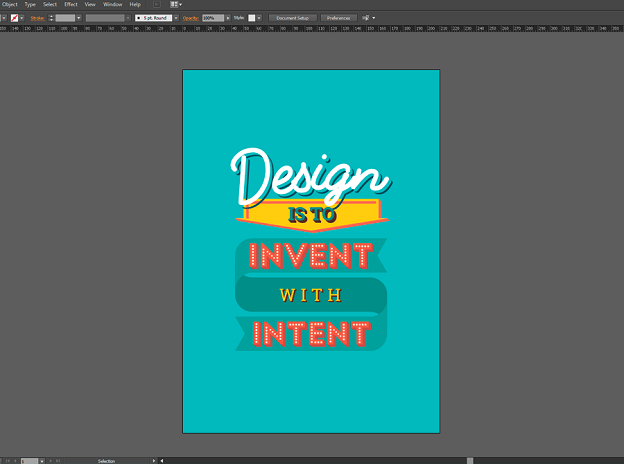
پوستر شما آماده است!

خودشه!
امیدوارم از این آموزش لذت برده باشید ،الان میتوانید به راحتی یک پوستر تایپوگرافیک زیبا ایجاد و طراحیایجاد کنید
این فصل در یک نگاه:
در این فصل در مورد طراحی ریسپانسیو و روانشناسی رنگ ، اهمیت فونت در طراحی و برخی از ترفندهای نرم افزار می پردازیم…
نرم افزار ادوب ایکس دی (Adobe Xd) در سوال 2017 توسط کمپانی Adobe ارائه شد . این نرم افزار در عین سادگی ، قابلیتهای کاربردی زیادی در حوزه ی طراحی (وبسایت و اپلیکیشن ) دارد . خوشبختانه بازار ک…









