ساخت عناوین متحرک در افتر افکت
ساخت عناوین متحرک در افتر افکت
در این مقاله می آموزید که چگونه عناوین خود را در افتر افکت متحرک سازی کنید.
بررسی ها نشان داده است که ویدیو هایی که دارای عناوین متحرک هستند ، از دید بازدیدکنندگان جذاب تر به نظر می آیند. اگر این عناوین متحرک چه در ایجاد نشانگرهای فصل و چه در برجسته سازی اطلاعات مهم ویدئو استفاده شوند ، می توانند روشی مفید برای ایجاد متن روی صفحه باشند. سبک های خلاقانه زیادی برای متحرک سازی متن وجود دارد و موردی که انتخاب می کنید به نوع ویدیو شما بستگی دارد. در این مقاله ، دو آموزش متحرک سازی عنوان در After Effects ارائه شده است که به شما کمک می کند تصمیم بگیرید که کدام یک برای شما بهتر است و در مورد انتخاب آن تصمیم بگیرید.
برای متحرک سازی عناوین در افتر افکت دو گزینه وجود دارد که در این مقاله آموزشی به آنها خواهیم پرداخت: گزینه اول متحرک سازی عنوان ساده خطی است و گزینه دوم عنوان متحرک رنگی است.
1. آموزش متحرک سازی عنوان ساده خطی
این طرح بسیار ساده و تمیز است و اگر نمی خواهید با عناوین خود ذهن بازدیدکننده را از تصویر یا استوری های خود منحرف سازید ، این پروژه مفید است. اگر می خواهید اطلاعاتی مانند عناوین ، نام ها و نکات کلیدی ویدیو را در فیلم های حرفه ای و سازمانی منتقل کنید ، این روش خوب جواب می دهد. در مرحله اول ، پروژه خود را در Adobe After Effects باز کنید.
ایجاد متن عنوان:
مرحله 1: یک composition جدید ایجاد کنید.
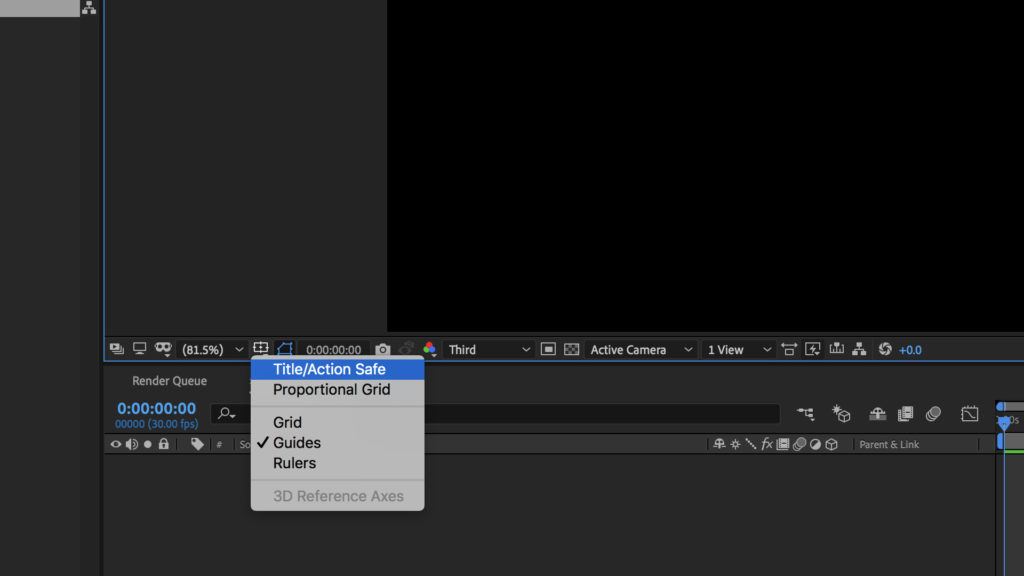
مرحله 2: گزینه Title Safe را با رفتن به پایین پنجره پیش نمایش و انتخاب گزینه Title / Action Safe فعال کنید. این کار به شما ، راهنمایی روی صفحه می دهد تا اطمینان حاصل کنید که می توانید عناوین خود را در مکان صحیح قرار دهید.

مرحله 3: ابزار Text را انتخاب کنید و عنوان خود را تقریباً در وسط صفحه تایپ کنید.

مرحله 4: قلم ، اندازه و فرمت آن را در پنجره Character در سمت راست صفحه به دلخواه خود تغییر دهید.
مرحله 5: برای تراز کردن عنوان در مرکز صفحه ، به بخش Window> Align بروید و متن را در جهت های عمودی و افقی تنظیم کنید.
ایجاد یک شکل در اطراف عنوان
مرحله 1: روی ابزار Rectangle کلیک کنید و یک شکل ، دور عنوان خود بکشید.

مرحله 2: به بخش Fill بروید و آن را روی مقدار None تنظیم کنید.
مرحله 3: به بخش Stroke بروید و آن را روی یک رنگ Solid تنظیم کنید.
مرحله 4: به لایه Shape بروید ، روی فلش کنار گزینه Add کلیک کنید ، سپس Trim Paths را کلیک کنید.

مرحله 5: مقدار Start و Offset را به دلخواه خود افزایش دهید.
متحرک سازی خطوط
مرحله 1: هندل Playhead را روی زمان حدود 1 ثانیه انتقال دهید و گزینه Stopwatch را در آیکون Start کلیک کنید تا یک keyframe ایجاد شود.
مرحله 2: هندل Playhead را به ابتدا برگردانید و مقدار Start را به دلخواه تغییر دهید.
مرحله 3: روی Stopwatch کلیک کنید تا یک keyframe را قبل از 1 ثانیه ایجاد کنید.
مرحله 4: تمام keyframe ها را انتخاب کرده ، سپس راست کلیک کنید و به بخش Keyframe Assistant> Easy Ease بروید. با این کار متحرک سازی شما به راحتی شروع و متوقف می شود.
هنگامی که از نحوه شروع متحرک سازی خود راضی شدید ، می توانید یک انیمیشن خروجی (exit animation) طراحی کنید. برای انجام این کار مراحل زیر را دنبال کنید:
مرحله 1: تمام لایه های خود را انتخاب کنید. سپس به بخش Layer > Pre-compose بروید.

مرحله 2: هندل Playhead را به زمان حدود 3 ثانیه منتقل کنید و به قسمت Edit> Split Layer بروید.
مرحله 3: اکنون Split Layer بالا را حذف کنید.

مرحله 4: در این مرحله ، comp باقی مانده را انتخاب کرده و به قسمت Edit> Duplicate بروید.

مرحله 5: روی لایه کپی شده راست کلیک کرده و به قسمت Time> Time Reverse Layer بروید.

مرحله 6: لایه کپی شده را به سمت راست حرکت دهید تا جایی که فاصله ای بین دو لایه روی Timeline وجود نداشته باشد.
2. آموزش عنوان متحرک رنگی
این انیمیشن بسیار پر رنگ و چشم گیر به نظر می آید و در یک ویدیوی سرگرم کننده عالی کار می کند. برای ساخت چنین عنواینی ، مراحل زیر را دنبال کنید:
مرحله 1: یک composition جدید ایجاد کنید.
مرحله 2: از ابزار Text برای ایجاد متن در اندازه و قلم مورد نظر خود استفاده کنید. اگر چندین کلمه می خواهید داشته باشید ، می توانید به طور مکرر این کار را انجام دهید تا چند لایه متن را ایجاد کنید.

مرحله 3: بخش Title Safe را با رفتن به زیر پنجره پیش نمایش و انتخاب گزینه Title / Action Safe فعال کنید. این کار به شما ، راهنمایی روی صفحه می دهد تا اطمینان حاصل کنید که می توانید عناوین خود را در مکان صحیح قرار دهید.

مرحله 4: به قسمت Window> Align بروید و آیکون های موردنظر خود را انتخاب کنید تا متن را به صورت افقی یا عمودی قرار دهید.
مرحله 5: به قسمت Effects> Gradient Ramp رفته و این افکت را به لایه text خود اضافه کنید.

مرحله 6: نقاط را بر روی صفحه حرکت دهید تا جهت و شیب متن آنها را تنظیم کنید.
مرحله 7: در پنجره Effects ، رنگ ها را به دلخواه تغییر دهید.
متحرک سازی متن
مرحله 1: هندل playhead را در timeline به زمان 2 ثانیه حرکت دهید.

مرحله 2: ابزار Pen را انتخاب کنید و یک شکل را در اطراف یکی از کلمات خود ترسیم کنید.

مرحله 3: شکل را درست بالای کلمه ای که آن را در timeline پوشش می دهد ، منتقل کنید و حالت Track Matte لایه text را به Alpha Matte تغییر دهید.

مرحله 4: در Position properties مربوط به متن که دارای حالت alpha matte است ، گزینه Stopwatch را انتخاب کنید.
مرحله 5: هندل Playhead را به ابتدای timeline منتقل کنید ، سپس متن را بکشید تا در پشت شکلی که ترسیم کرده اید ، پنهان شود.
مرحله 6: لایه Matte را کپی کنید و این لایه را بالای لایه اول متن خود حرکت دهید.
مرحله 7: در انتهای لیست کشویی لایه Track Matte ، در بالای لایه text ، گزینه Alpha Inverted Matte را انتخاب کنید.
مرحله 8: روی لایه بالایی متن خود ، keyframe ها را ایجاد کنید و آن را متحرک کنید تا دو لایه متن در جهت مخالف هم حرکت کنند.
مرحله 9: همه لایه ها را انتخاب کنید (CTRL / CMD + A) و کلید U را فشار دهید تا تمام keyframe ها ظاهر شوند.
مرحله 10: تمام keyframe ها را انتخاب کرده و Graph Editor را باز کنید.

مرحله 11: انیمیشن را به دلخواه اصلاح کنید.
متحرک سازی یک شکل در کنار متن
مرحله 1: ابزار Pen را انتخاب کنید.

مرحله 2: روی Stroke details کلیک کنید و مقدار آن را به دلخواه تغییر دهید.
مرحله 3: از ابزار Pen برای ایجاد یک شکل خطی در اطراف متن استفاده کنید.
مرحله 4: افکت Gradient Ramp را بر روی متن انتخاب کرده و آن را روی لایه line ، کپی
(CTRL / CMD + C) و پیست (CTRL / CMD + V) کنید.

مرحله 5: اکنون Trim Path را به لایه line اضافه کنید.

مرحله 6: هندل Playhead را به ابتدای timeline منتقل کنید و مقدار End را به صفر تغییر دهید. برای ایجاد keyframe ، گزینه Stopwatch را انتخاب کنید.
مرحله 7: به زمان 1 ثانیه بروید و مقدار End را روی 100 تنظیم کنید. ویژگی Start مربوط به keyframe را روی مقدار صفر قرار دهید.
مرحله 8: به 2 ثانیه بروید و مقدار Start را روی 100 تنظیم کنید.
مرحله 9: موقعیت keyframe های روی timeline را تغییر دهید تا تصویر خط از متن عبور کند.
مرحله 10: گزینه motion blur همه لایه ها را روشن کنید.
ایجاد Out Animation
مرحله 1: تمام لایه های خود را انتخاب کنید و سپس به قسمت Layer > Pre-compose بروید.

مرحله 2: هندل playhead را به حدود 3 ثانیه منتقل کنید و به قسمت Edit> Split Layer بروید.

مرحله 3: لایه Split بالای صفحه را پاک کنید.
مرحله 4: اکنون comp باقیمانده را انتخاب کرده و به Edit> Duplicate بروید.

مرحله 5: روی لایه کپی شده راست کلیک کرده و به قسمت Time> Time Reverse Layer بروید.

مرحله 6: لایه کپی شده را به سمت راست حرکت دهید تا جایی که فاصله ای بین دو لایه روی timeline وجود نداشته باشد.
اکنون شما توانستید عناوین متحرک ساده و رنگی خود را ایجاد کنید.
این فصل در یک نگاه:
به زودی توضیحات این قسمت درج می شود...…
آموزش صفر تا صد افتر افکت چرا این دوره افتر افکت؟ این دوره بیش از 210 جلسه جلسه آموزش می باشد که هنرجو پس از گذراندن این دوره به فهم کاملی از نرم افزار خواهد رسید و می تواند نیازهایش ر…










