نحوه ی آشکارسازی ad blocker ها در جاوا اسکریپت
برخی از وبسایت ها از بازدیدکنندگان خود میخواهند که ad blockers (مسدود کننده ی بلوک های تبلیغاتی) را به هدف حمایت از عملکرد آن ها غیرفعال کنند . هدف از ارائه این مقاله طریقه ی آشکار سازی ad blockers ها و غیرفعال کردن آن ها در جاوا اسکریپت است.
تبلیغات برای هر سایتی که حاوی محتوای رایگان است ضروریست. هر وب سایت باید در آمدی به جهت حمایت از کسب و کار فعلی خود و همچنین سرمایه گذاری برای توسعه بیشتر داشته باشد.
بدون تبلیغات آنلاین ، محتوای رایگان در شبکه وجود نخواهد داشت، شما باید هزینه اشتراک را برای استفاده از فیس بوک ، یوتیوب و حتی سایت مورد نظر بپردازید.
مشکل این است که برخی از وبسایت ها بیش از حد از تبلیغات استفاده می کنند به طوری که شما نمی توانید محتوای اصلی خود را پیدا کنید. تبلیغات در سایت هایی که دارای محتوای ارزشمندی نیستند ممنوع است ؛ اما وجود یک یا دو تبلیغ در نوار کناری وبسایت ایرادی ندارد و نباید مسدود شود.
اگر می خواهید محتوای مفید وبسایت را پیدا کنید ، باید AdBlocker را غیر فعال کنید تا از خالق سایت بابت قرار دادن اطلاعات و زمان حمایت کنید .
قبل از هر چیز شما را از مفهوم کلی AdBlocker آگاه می کنیم :
AdBlocker چیست؟

AdBlocker یک افزونه مرورگر است که از طریق مسدود کردن اسکریپت های خاص و عناصر DOM ، تبلیغات را غیرفعال می کند. از آنجا که تبلیغات ، دائما در حال تغییر هستند آشکار ساز های تبلیغی (ad detectors) باید به طور مداوم با فرمت های آگهی جدید سازگار شوند.
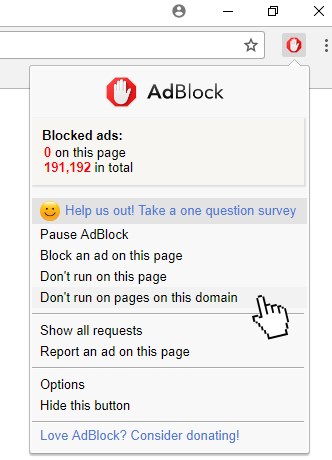
شما می توانید AdBlocker خود را فعال یا غیرفعال کنید (از طریق علامت قرمز در گوشه سمت راست مرورگر وب خود) روی نماد کلیک کنید، سپس گزینه dont run on pages this domain را انتخاب کنید .
نحوه شناسایی AdBlocker با جاوا اسکریپت :
فیلتر های تبلیغی (Ad filters) هر آیتمی که آگهی باشد را از صفحه پنهان می کنند. اگر یک اسکریپت خارجی با نام ads.js وجود داشته باشد ، Ad filters آن را خاتمه خواهد داد و از اجرای آن جلوگیری خواهد کرد .
اگر یک عنصر div با کلاس AdBanner وجود داشته باشد، فیلتر های تبلیغی آن را رندر نمی کند. اگر این div را داخل یکی دیگر قرار دهیم و اندازه آن را با جاوا اسکریپت مشخص کنیم، در صورتی که AdBlocker فعال باشد، 0 را دریافت خواهیم کرد، در غیر این صورت اندازه بالاتر از 0 خواهد بود.
ما برای استفاده از آشکارساز (detector) از کد HTML CSS-JavaScript استفاده می کنیم:
html:
<div id="wrapfabtest">
<div class="adBanner">
</div>
</div>
یک div با کلاس adBanner اضافه می کنیم و آن را در داخل div با شناسه متمایز قرار می دهیم .
.adBanner {
background-color: transparent;
height: 1px;
width: 1px;
}
استایل های CSS فقط برای تنظیم ارتفاع به div داده می شود . اگر نمی خواهید با کد CSS آشنا شوید، به سادگی فاصله ی نشکسته non-breaking space با فرمت زیر:
( character)
را درون عنصر اضافه کنید، در غیر این صورت ارتفاع آن را نخواهید داشت.
جاوا اسکریپت :
$(document).ready(function(){
if($("#wrapfabtest").height() > 0) {
alert('No AdBlock :)');
} else {
alert('AdBlock Detected ');
}
});
اسکریپت از jQuery برای بررسی اندازه عنصر استفاده می کند. اگر نتیجه بالاتر از 0 باشد، بلوک ، کد در بخش اول را اجرا می کند، در غیر این صورت دومین را اجرا می کند.
چگونه از آشکارساز AdBlock استفاده کنیم؟
از آن عادلانه استفاده کنید
1) از کاربران نخواهیدAdBlocker خود را غیر فعال کنند تا شما سایت خود را با layovers و تبلیغات بیشمار پر کنید !!!! این عادلانه نیست .
2) اگر بازدید کننده تبلیغات شما را دریافت نکند کل وب سایت را غیرفعال نکنید. در عوض، یک هشدار کوچک بدهید.
این فصل در یک نگاه:
در این مجموعه به آموزش کامل ckeditor از نصب آن تا شخصی سازی و افزودن امکانات اختصاصی به ان می پردازیم.…
با توجه به اینکه آموزش جامع و کاملی در مورد نحوه ایجاد و شخصی سازی یک ادیتور در وب سایت و صفحات وب، وجود نداشت برآن شدیم تا یک سری مجموعه آموزشی کامل و جامع در رابطه با این موضوع تهیه نماییم…این فصل در یک نگاه:
نود جی اس چیست؟-اموزش نصب نود جی اس-کار با فایل در نود جی اس-کار با پکیج http در نود جی اس-اموزش کار با npm manager -امو…
توضیحات کلی مجموعه: آموزش صفر تا صد برنامه نویسی nodejs(سورس کدها به همراه اموزش قسمت اخر می باشد) دراین دوره از ابتدا تا سطح حرفه ای نود جی اس رو به کاربران عزیز کلیک سایت اموزش میدیم تا …این فصل در یک نگاه:
در این فصل پروژه ای را انجام خواهی داد که مباحث قبلی را تثبیت کنیمهم چنین مباحث جدید را یاد خواهیک گرفت از جمله:برنامه ر…
با سلام به حرفه ای ترین دوره ی js خوش آمدید این دوره با دو هدف طراحی و ضبط شده است 1-برای افرادی که قصد یادگیری حرفه ای js را دارند(به زودی قسمت های جدید برای این افراد اضافه خواهد شد) 2…این فصل در یک نگاه:
معرفی سنسور ها و قطعات خروجی…
توضیحات کلی مجموعه: ... با سلام خدمت شما کلیک سایتی های عزیز با جذاب ترین و کامل ترین دوره آموزش الکترونیک در خدمت شما هستیم. گاهی اوغات ایده ها یا اختراعی در حوزه الکترونیک به ذهن شما میرس…این فصل در یک نگاه:
در این فصل به بروزرسانی های جاوااسکریپت پرداخته می شود…
توجه: این دوره دائما توسط مهندس روشنایی (مدرس دوره) بروز گردیده و مطابق با آخرین استانداردهای برنامه نویسی آپدیت می شود. توجه فرمائید دریافت آپدیت ها برای خریداران قبلی رایگان می باشد و نیاز…این فصل در یک نگاه:
فصل سوم…
آموزش طراحی ریسپانسیو مدرن و جذابتر نسبت به بوتسرپ (همراه با ساخت صفحه اصلی و پنل یک آژانس مسافربری) آموزش پروژه محور فریمورک متریالایز برای اولین بار بین وب سایت های آموزشی آموزش تمامی …این فصل در یک نگاه:
ساخت منوی مدیریت سایت،ایجاد بخش دسته بندی ها ، جدول نمایش دسته ها و ایجاد دسته جدید،ایجاد بخش ویژگی های یک دسته،ایجاد وی…
این مجموعه با تلفیقی از فریمورک bootstrap و کد های html و css ارائه گردیده و پیش نیاز این آموزش ، دوره دیجی کالای آقای مهندس بلاغی است چون این پروژه در قالب mvc پیاده گردیده و با توجه به ا…این فصل در یک نگاه:
…
در این دوره آموزشی، وبسایت ورزش3 را با استفاده از ASP.NET Core پیاده سازی می کنیم و همچنین اپ اندروید آن را هم با Xamarin متصل به سرور سایت طراحی و در نهایت نحوه انتشار آن در مارکت هایی مثل …این فصل در یک نگاه:
در اصل فصل در مورد performance صحبت خواهیم کرد :-React Performance-Lazy-Error Boundaries و سایت را بر روی هاست واقعی قرا…
با سلام خدمت کلیک سایتی های عزیز، به دوره ی صفر تا صد طراحی سایت با react js خوش آمدید. نکته:این دوره کاملا پروژه محور میباشد نکته:این دوره هیچ پیش نیازی ندارد ReactJS چیست؟ ReactJS اس…این فصل در یک نگاه:
در این فصل(فصل یازدهم مجموعه)،به طراحی CMS (سیستم مدیریت محتوا)اختصاصی فروشگاه می پردازیم.هدف از طراحی این بخش،آنست که م…
در این مجموعه آموزشی قصد داریم از صفر تا صد طراحی یک فروشگاه اینترنتی رو به صورت کامل آموزش بدهیم.این فروشگاه شامل تمامی بخش های مورد نیاز یک فروشگاه اینترنتی است. هدف از این مجموعه،آموزش…این فصل در یک نگاه:
…
پیشنهاد میکنیم دمو دوره رو حتما مشاهده کنید با سلام خدمت دوستان عزیز . ابتدا عرض کنم که این دوره برای دوستانی آماده شده که میخوان وب اپلیکیشن های مدرنی رو طراحی بکنن و وارد بازار کار ط…این فصل در یک نگاه:
ایجاد پروژه آژانس مسافرتی.....…
فصل اول: آشنایی با مبانی برنامه نویسی اندروید آشنایی با معماری برنامه های اندرویدی ساخت شبیه ساز جهت تست پروژه اندروید آشنایی با دستور Toast و حلقه for در برنامه های اندروی…این فصل در یک نگاه:
بهترین و پر بازده ترین روش تبدیل بازدیدکننده سایت به مشتری تبلیغات هدفمند و برند سازی هوشمندانه با ایمیل می باشد. ایمیل…
وبینار(سمینار آنلاین) آموزش تکنیک های ایمیل مارکتینگ اگر تا انتها این متن را مطالعه کنید نظر شما در مورد ایمیل مارکتینگ 180 درجه عوض می شود!! بر هیچکس پوشیده نیست که از سال 1972 که ای…این فصل در یک نگاه:
مباحث تکمیلی فریم ورک لاراول…
فصل اول :آموزش مقدماتی فریم ورک لاراول معرفی فریم ورک لاراول و پیشنیازهای انجام کار انجام کانفیگ های اولیه برای نصب و راه اندازی فریم ورک معرفی روش های نصب پروژه لاراولی از طریق سایت گی…این فصل در یک نگاه:
مباحث مقدماتی فریم ورک react.js…
توضیحات کلی مجموعه: فصل اول : آشنایی با مباحث مقدماتی فریم ورک react.js نصب و راه اندازی node.js و کلیه پیش نیازهای لازم نصب فریم ورک react روی لوکال و انجام تست های لازم آغاز آشنایی …این فصل در یک نگاه:
رشد و درآمدزایی یک وب سایت یا کسب و کار اینترنتی کاملا به ذوق و مهارت وب مستر یا همان مدیر اصلی وب سایت گره خورده و متاس…
اصول مدیریت وب سایت برای وب مستر شدن برای موفقیت یک وب سایت لازم الاجراست. زیرا شما دوست دارید وب سایت خود را به کارخانه پولسازی تبدیل کنید. این واقعیت رویا نیست. هرکس این اصول را بداند به …
























