معرفی وب سایت آنلاین برای برنامه نویسان HTML
ابزار های جدید HTML :
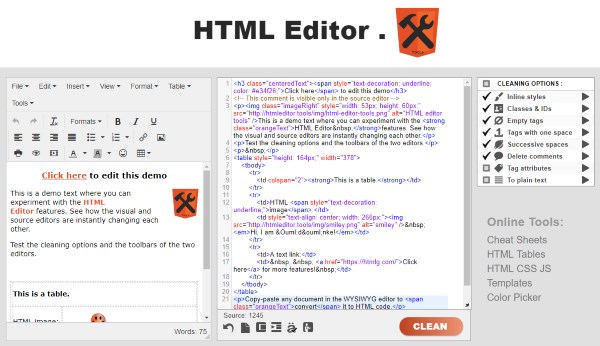
هدف از این مقاله معرفی یک وب سایت جدید است که بهترین ابزارهای HTML را معرفی می کند که در آن گزینه های مفیدی همیشه قابل رویت هستند و شما می توانید آن ها را با یک کلیک بر روی یک دکمه به صورت جداگانه انجام دهید.
ورود به سایت

بعضی از ویژگی ها مانند مجموعه رنگ بر روی صفحه ، ژنراتور متن jibberish ، یا ابزار Find-and-replace مفقود شده اند، اما شما می توانید لینک های خروجی را به این resource پیدا کنید. مراجعه به صفحات cheat ، ژنراتور جدول (table generator) ، قالب وب سایت، رنگ RGB و غیره در نوار کناری.
در مورد جزییات به اندازه کافی صحبت شد ؛ HTMLEditor.Tools را در مرورگر خود باز کنید تا آن را امتحان کنیم. چیزی برای دانلود و نصب وجود ندارد، تنها چیزی که باید انجام دهید این است که وب سایت را باز کنید. توصیه می شود از نشانه گذاری زیر برای تست گزینه ها قبل از استفاده از آن در یک وب سایت یا در یک محتوا که منتشر می شود استفاده کنید.
<h3 class="centeredText"><span style="text-decoration: underline; color: #e34f26;">Click here</span> to edit this demo</h3>
<!-- This comment is visible only in the source editor -->
<p><img class="imageRight" style="width: 53px; height: 60px;" src="http://htmleditor.tools/img/html-editor-tools.png" alt="HTML editor tools" />This is a demo text where you can experiment with the <strong class="orangeText">HTML Editor </strong>features. See how the visual and source editors are instantly changing each other.</p>
<p>Test the cleaning options and the toolbars of the two editors.</p>
<p> </p>
<table style="height: 164px;" width="378">
<tbody>
<tr>
<td colspan="2"><strong>This is a table.</strong></td>
</tr>
<tr>
<td>HTML <span style="text-decoration: underline;">image</span>:</td>
<td style="text-align: center; width: 266px;"><img src="http://htmleditor.tools/img/smiley.png" alt="smiley" /> <em>Hi, I am Ödönke!</em></td>
</tr>
<tr>
<td>A text link:</td>
<td> <a href="https://htmlg.com/">Click here</a> for more features! </td>
</tr>
</tbody>
</table>
<p>Copy-paste any document in the WYSIWYG editor to <span class="orangeText">convert</span> it to HTML code.</p>
نحوه استفاده از ویرایشگر HTML :
به پایین صفحه بروید تا متوجه شوید که ویرایشگر HTML چگونه است و چگونه کار می کند. نوار ابزار به کار برده شده به طور خلاصه توضیح داده می شود. در مورد ویژگی های HTML و نحوه تبدیل اسناد بصری به کد وب ، اطلاعات بیشتری کسب خواهید کرد .
امیدوارم که این ابزار مفید باشند و به شما در کار روزمره تان در روند انتشار مقالات در وب کمک زیادی کند .
آشنایی با این وبسایت را فقط برای خودتان نگه ندارید ، آن را با دوستانتان به اشتراک بگذارید تا به آن ها نیز کمک کنید!
این فصل در یک نگاه:
در این فصل صفحات قالب فروشگاهی را بطور کامل واکنشگرا می کنیم.…
HTML مخفف عبارت Hypertext Markup Language است. این زبان در واقع یک نوع زبان نشانهگذاری استاندارد برای ایجاد صفحات وب و وب اپلیکیشنها محسوب میشود. در واقع HTML را عنصر کلیدی صفحات وب می…این فصل در یک نگاه:
فصل سوم…
آموزش طراحی ریسپانسیو مدرن و جذابتر نسبت به بوتسرپ (همراه با ساخت صفحه اصلی و پنل یک آژانس مسافربری) آموزش پروژه محور فریمورک متریالایز برای اولین بار بین وب سایت های آموزشی آموزش تمامی …این فصل در یک نگاه:
ساخت منوی مدیریت سایت،ایجاد بخش دسته بندی ها ، جدول نمایش دسته ها و ایجاد دسته جدید،ایجاد بخش ویژگی های یک دسته،ایجاد وی…
این مجموعه با تلفیقی از فریمورک bootstrap و کد های html و css ارائه گردیده و پیش نیاز این آموزش ، دوره دیجی کالای آقای مهندس بلاغی است چون این پروژه در قالب mvc پیاده گردیده و با توجه به ا…این فصل در یک نگاه:
در این فصل(فصل یازدهم مجموعه)،به طراحی CMS (سیستم مدیریت محتوا)اختصاصی فروشگاه می پردازیم.هدف از طراحی این بخش،آنست که م…
در این مجموعه آموزشی قصد داریم از صفر تا صد طراحی یک فروشگاه اینترنتی رو به صورت کامل آموزش بدهیم.این فروشگاه شامل تمامی بخش های مورد نیاز یک فروشگاه اینترنتی است. هدف از این مجموعه،آموزش…این فصل در یک نگاه:
طراحی پنل مدیریت(دسته بندی)- دسته بندی یا category - نمایش دسته های فرعی در view با ورود به یکی از دسته های اصلی و آشن…
توضیحات کلی مجموعه: این مجموعه توسط فریمورک محبوب و دوست داشتنی bootstrap و به صورت تضمینی و صفر تا صد جهت یادگیری کارآموزان عزیز ارائه گردیده و دوستانی که این دوره را به طور کامل و دقیق…این فصل در یک نگاه:
مباحث تکمیلی فریم ورک لاراول…
فصل اول :آموزش مقدماتی فریم ورک لاراول معرفی فریم ورک لاراول و پیشنیازهای انجام کار انجام کانفیگ های اولیه برای نصب و راه اندازی فریم ورک معرفی روش های نصب پروژه لاراولی از طریق سایت گی…این فصل در یک نگاه:
مباحث مقدماتی فریم ورک react.js…
توضیحات کلی مجموعه: فصل اول : آشنایی با مباحث مقدماتی فریم ورک react.js نصب و راه اندازی node.js و کلیه پیش نیازهای لازم نصب فریم ورک react روی لوکال و انجام تست های لازم آغاز آشنایی …این فصل در یک نگاه:
رشد و درآمدزایی یک وب سایت یا کسب و کار اینترنتی کاملا به ذوق و مهارت وب مستر یا همان مدیر اصلی وب سایت گره خورده و متاس…
اصول مدیریت وب سایت برای وب مستر شدن برای موفقیت یک وب سایت لازم الاجراست. زیرا شما دوست دارید وب سایت خود را به کارخانه پولسازی تبدیل کنید. این واقعیت رویا نیست. هرکس این اصول را بداند به …
















